| Obsah |
Dnešní lekce
vám přiblíží možnosti používání průhledných textur v trueSpace, některá
úskalí postupů, ale i triky, jak si zjednodušit práci.
Lekce je psána pro trueSpace do verze 3.1, protože trueSpace verze 4 ošetřuje
průhlednost jiným postupem, neboť celý editor materiálů má jinou filozofii. Nový
editor materiálů z trueSpace 4 vám představíme v příštím čísle 3D REVUE.
Alfa kanál, průhledná
textura
Nástroje pro práci s obrázky
3D REVUE: Triky s texturami
Kde jsou limity?
Tip 3D REVUE pro architekty
Siesta na Jadranu (ukázka)
Závěrem
Zpět
|
| Alfa kanál, průhledná textura |
Alfa
kanál je soubor informací, které určují průhlednost obrázku. Jsou v něm
zaznamenány zpravidla jako maska. Alfa kanál je tedy maska ve stupních šedi uložená
spolu s obrázkem. Určuje nejen to, kde bude obrázek průhledný, ale intenzita odstínu
šedi umožňuje používat i částečně průhledné a neprůhledné oblasti. My se
budeme věnovat především alfa kanálům, které lze uložit v souborech Targa Image
(TGA).
Průhlednou texturu můžeme vytvořit přímo v trueSpace - ve nástrojích pro
práci s obrázky (Image Utilities). Textura se ukládá ve speciálním formátu TXR.
Go |
| Nástroje pro práci s obrázky |
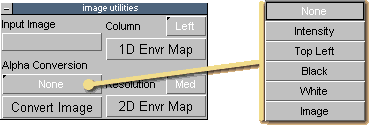
| Podívejme se,
jak TXR texturu vytvořit. Dialog nástrojů pro práci s obrázky. 
Jako zdrojový obrázek (Input Image)
vložíme připravenou texturu, do které chceme přidat průhledné oblasti. Pak zvolíme
metodu přiřazení průhlednosti (Alpha Conversion). Máme tyto možnosti:
- Žádná (None) - pokud chceme jen uložit
svou texturu do TXR formátu.
- Podle intenzity (Intensity) - průhledné
plochy budou přiřazovány podle barevné intenzity zdrojového obrázku: černá bude
neprůhledná, bílá zcela průhledná, modrá (například) bude průhledná méně než
žlutá, apod.
- Levý horní roh (Top Left) - textura bude
průhledná všude tam, kde se objeví stejná barva, jakou má levý horní roh
zdrojového obrázku. Ve zdrojovém obrázku obarvíme všechny průhledné plochy
například na světle zelenou a touto barvou také obarvíme bod se souřadnicemi 0, 0.
Pozor na to, aby se tato světle zelená neobjevovala tam, kde textura má být
neprůhledná. Například na průhledné fotografii louky je volba světle zelené zcela
nevhodná. Tento postup neumožňuje vytvoření poloprůhledných oblastí.
- Černá (Black)
- Bílá (White) - oba jsou to postupy
analogické k postupu podle levého horního rohu. Program se ale nedívá na barevnou
hodnotu bodu 0, 0, ale místo něj použije bílou anebo černou.
- Obrázek (Image) - průhlednost je
přiřazována podle barevné hodnoty jiného obrázku. Ideální je obrázek ve stupních
šedi. Můžeme tak kombinovat obrázky vymaskované tvarem ze zcela jiného obrázku.
My jsme se v této lekci rozhodli pro
používání Targa souborů, které si dokáží nést alfa kanál uvnitř sebe.
Například v Corel Photopaintu vytvoříme masku, která je určovatelem průhlednosti.
Ta je ukládána přímo v souboru TGA. Ve své podstatě je tento postup identický s
poslední metodou vytváření TXR textury.
Go |
| 3D REVUE: Triky s texturami |
Průhledné
mapy jsou nám velikým pomocníkem nejen přidáváním zvláštních efektů.
Významným přínosem je jejich využití při modelování. Správně zvolená
průhledná textura dokáže simulovat komplikované 3D tvary.
Řekněme, že chceme vymodelovat strhující pohled na socialisticky kondenzovanou
zahrádkářskou kolonii počátku sedmdesátých let. Pozorovatel má například
proletět nízko letícím letadlem nad několika desítkami malých zahrádek s
dřevěnými budkami navzájem oddělenými standardním modelem drátěného pletiva.
Dejte si časový závod s kolegou, který se obětavě vrhne do vytváření jednoho pole
plotu spojováním příčně položených tenkých válců. Zatímco jemu se podaří v
horečnatém tempu dokončit první plůtek, vy jste již - díky znalosti průhledných
textur - hotovi a scénu renderujete. Jak tedy na to?
Podívejme se na jedno pole drátěného plotu. Je to jen průhledný čtverec, který je
diagonálně vyplněn neprůhlednými rovnoběžnými přímkami. Skládá se z plochy,
kde drát je, a z plochy, kde drát není a tudíž je průhledná. Tady máme jedinečnou
možnost pro využití průhledné textury. Nahradíme tím veliké množství
příčných válců reprezentujících jednotlivá vlákna pletiva a tím si nejen
ušetříme práce, ale zejména snížíme nároky na překreslování scény. Navíc
máme možnost vytvořit mnohem komplikovanější strukturu pletiva - místo studených
socrealistických mřížek typu X není problém vytvarovat zajímavé secesní ornamenty
několika jednoduchými tahy štětcem v libovolném programu pro kreslení 2D grafiky.
Go |
| Kde jsou limity? |
| Při enormním
zvětšení takto vytvořeného objektu, například nenadálým průletem pozorovatele
jedním z ok zahradnického oplocení, dochází ke dvěma nežádoucím jevům: 1. "Jaggies" na zvětšené bitmapě
Průhledná textura vytvořená bitovou mapou se zvětšuje jako každá jiná -
zvětšování jednotlivých obrazovkových bodů mapy (pixelů) na větší a větší
čtverce. Z původně oblých hran se stávají zubaté schody.

Tento problém vyřešíme nahrazením
průhledné textury plošným křivkovým modelem importovaným například z CorelDRAW.
Nakreslíme si tvar a strukturu pletiva a importujeme tyto křivky do pole plotu. Scéna
bude komplikovanější než v případě průhledné textury, ale přesto únosná na
překreslování než 3D model každého drátu.
Proč tedy nepoužívat plošné křivkové modely vždy? Představte si, že chcete
vytvořit a animovat například síť fotbalové branky. I když můžeme 2D vektorový
řez deformovat jako každý jiný objekt, jsou zde určité limity. Zkuste vytvořit
například drátěný model koule vytvořený deformací 2D vektorové křivky. Je o
tolik snazší vytvořit v trueSpace běžný model koule a na ten aplikovat průhlednou
čtvercovou síť v bitmapě a pak touto texturou objekt potáhnout!
2. Nulová tloušťka plotu při
pohledu z boku
Kdyby se pozorovatel zastavil přesně uprostřed jednoho oka v plotě a otočil
se o 90°, čímž by směr jeho pohledu byl rovnoběžný s plotem, pletivo by vůbec
neviděl. Plocha, na kterou jsme aplikovali texturu nebyla vytažena do prostoru, a proto
nemá hloubku resp. tloušťku.
Řešením je opět 2D plocha z křivek, tentokrát vytažená do prostoru (Extrude).
Vzniklý model se stává komplikovanější počtem ploch (Faces).
Go |
| Tip 3D REVUE pro architekty |
Především architekti využijí dalšího triku, který
usnadní oživení scény fotorealistickými postavami. Užití je obecné, ale
nejlepšího efektu se dosahuje ve scénách bez animace, resp. ve scénách, kde se oko
pozorovatele příliš nepohybuje a je od postav relativně daleko. 3D snímky
architektonických návrhů budov a jejich okolí jsou ideálním příkladem. Snímek
není animovaný a postavy jsou na něm relativně malé.
Nejdříve se seženeme fotografii postavy, kterou chceme v kompozici použít. Volíme
postavy fotografované v prostředí, jenž se 3D scéně podobá. Například lidi
zachycené za slunečného dne v městském exteriéru. Postavy v pohybu dodají scéně
na dynamice reálnosti.
Fotografii uložíme. V libovolném programu pro práci s 2D grafikou (CorelPhotopaint,
Adobe Photoshop) vytvoříme tzv. ořezovou cestu - tedy označíme jednou barvou pozadí
postavy. Tato barva bude určovat místa, kde bude objekt průhledný. V praxi je
nejvhodnější světle růžová (magenta) anebo azurová (cyan), protože se v v
přírodě vyskytují nejméně. Nechceme, aby byla měla postava průhledné břicho
kvůli stejné barvě pozadí a trička.
V trueSpace vymodelujeme plochu, která má poměr stran stejný jako poměr stran
vymaskované fotografie, aby nedocházelo k deformaci. Na plochu pak již jen jednoduše
aplikujeme průhlednou texturu - fotografii postavy a voilá, fotorealistická dáma
během několika vteřin uklidňuje na ulici svého psíka.
Více různých postav pak snadno a rychle oživí dříve studenou a prázdnou ulici.
Podívejme se, jak na to...
Go |
| Siesta na Jadranu (ukázka) |
Opět jsem raději použili TGA soubor. Zde je výchozí
fotografie dívky u bazénu:

Dívka byla vymaskována.
Masku můžeme vidět na následující ilustraci.

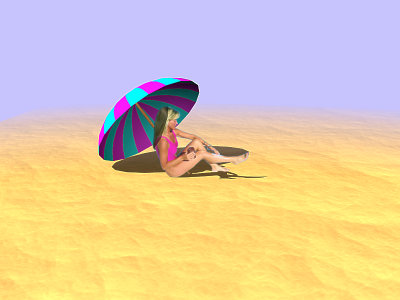
V trueSpace jsem připravili
scénu s jednou plochou reprezentující písek a vymodelovali jsme slunečník. Do
prostoru jsem kolmo položili obdélník, jehož poměr stran co nejpřesněji odpovídá
poměru stran fotografie dívky u bazénu. Obdélník jsme pokryli texturou - fotografií
ve formátu TGA. Bylo ještě potřeba upravit UV projekci, protože dívka se nám
objevila vzhůru nohama.
Pak jsme scénu nasvítili a
aktivovali stíny. Slunce na pláži je velice ostré, proto zapínáme vrhání stínů
jen jednomu světlu. Abychom neviděli hrany pláže, doplnili jsme scénu o namodralý
opar, který můžeme pozorovat i u skutečného moře.

A dívka se již opaluje v
rozpáleném písku pod svým vesele barevným slunečníkem.
Go |
| Závěrem |
Pomocí
průhledných textur můžeme nejen obohatit povrchy objektů, ale i silně zjednodušit a
urychlit proces vytváření trojrozměrných objektů. Otevírá nám i nové možnosti
modelování komplikovaných tvarů.
Postup se příliš nehodí pro extrémně detailní záběry. Modelovat drátěný plot
drátek po drátku, objekt po objektu bude mít opodstatnění jen v případě, kdy
pozorovatelem naší zahrádkářské kolonie je malá muška, která na začátku animace
vidí zahrady z výšky několik desítek metrů nad zemí, aby se pak snesla a spokojeně
usedla v jednom z ok zkorodovaného pletiva. Pak už jen zbývá doufat, že ji před
přistáním spolkne pták, abychom se piplavé konstrukci plotu vyhnuli. Děkujeme společnosti HiComp Systems s.r.o. za
zapůjčení programu trueSpace4.
Go |
 "Je
průhledná!"
"Je
průhledná!"